ホームページで大事なのは「ホームページを育てていくこと」です。
集客の方法は、大きく分けると3つしかありません。
1|お金をかけて集客:広告、チラシ
2|時間をかけて集客:記事更新(コンテンツマーケティング)、SNS
3|人に頼る集客:紹介、営業、人脈、SNS
長期的に、持続性のある集客していくには「2|時間をかけて集客」に取り組んでいくべきでしょう。お金をかける集客と違い、すぐに成果は出ません。ですが、正しく努力すれば、複利で顧客が増えていく可能性があります。
ここでは、そのためのホームページを育てる更新方法と、コンテンツを育てるポイントについてまとめました。ホームページの更新頻度が高いほど、検索エンジンでは評価されますので、ここでまとめている内容を踏まえ、できるだけ更新していただければと思います。最初は成果がでづらいのですが、続けていくほど、どんどん強くなっていきますので、末永く育てていただければ幸いです。
Elementerでの編集方法
ブログ記事以外のページ(固定ページ)は、ほぼ「Elementer」というビジュアルエディタで編集が可能です。ちょっとした文章の変更や、画像の差し替えでしたら簡単ですので、下記記事をご覧いただきながら、修正してください。
ワードプレスエディタの編集方法
ブログ記事は、長期的に考えると汎用性が高いため、ワードプレスの標準エディタを使用します。基礎的な使い方は下記の記事をご参考ください。
ブログ記事をアップするときの注意点
当サイトでは、海外のプログラムを活用した独自の構築をしているので、ブログ記事をアップする際は、下記の点にご注意ください。
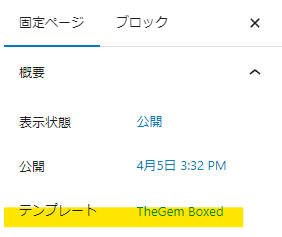
1.テンプレートを「The Gem Boxed」にする。

上記画像のように、ブログ変種画面左の「固定ページ」タブの「テンプレート」を「The Gem Boxed」にしてください。そうすることで、サイドメニューが表示され、きれいに見える設計にしています。
2.アイキャッチ画像のサイズは「640×427px」(Jpegファイル)にする。

画像サイズは、任意でも構わないのですが、ファイルサイズが大きいと、サイト表示が遅くなるリスクがあり、小さいと、画像が粗くなります。スマホでもPCでも見栄えの良さを考え、画像サイズは「620×427px」で、ファイル形式は「JPEG」か、もし「WebP」ファイル化する手間があれば、そうしていただくとよりサイト軽量化につながるのでおすすめです。
画像サイズについては、さまざまな画像加工ソフトがありますが、「Canva」が一押しです。
記事作成をより見やすくする見出しデザインプログラム
少し手間ですが、見出しデザインを読み込むプログラムを組み込んだので、任意で設置していただければと思います。
見出しを際立たせたいとき、デザインにメリハリをつけたいときに、使用してください。下記がサンプルになります。
見出しデザインサンプル
見出し2用 h2style
見出し3-4用 h3style
見出し3-4用 h4style
プログラムを読み込む方法は下記の通りです。

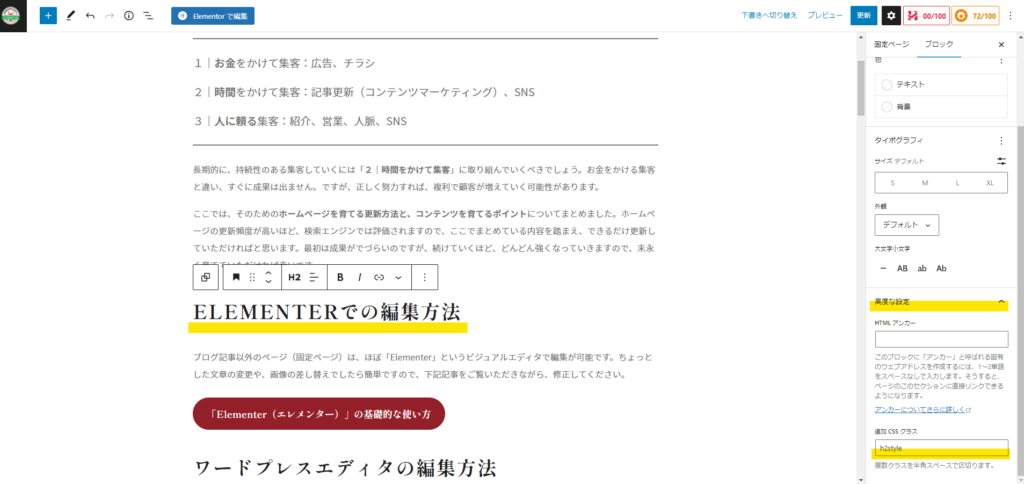
上記画像のように、デザインしたい見出しを選択し、右メニューの「高度な設定」の「追加CSS」に<h2style><h3style><h4style>と入れてください。
コンテンツマーケティングに効果的な更新方法
日々お忙しく、なかなか記事更新にばかり時間をかけられないと思いますので、知っておくだけで効果的にSEO対策ができるポイントをまとめてみました。
もし、競合がこれらを知らずにサイト運営していたら、日々実践するだけでも、勝ちやすくなるでしょう。逆に言えば、競合がすでに実践していて、御社が知らなかったら、危ないです。今すぐに取り組んで、なおかつコンテンツ力で上回ることを目指してください。
最短で上位検索を目指すために
コンテンツマーケティングで、長期的な集客を狙う場合にご注意いただきたいことがあります。
最短で上位検索を目指すなら、やみくもに、行き当たりばったりで記事を更新しないでください。もちろん、徒然なるままに書きたいのだ、という方針の場合は構いません。実際、続けていれば、まぐれ当たりがあることも珍しくないです。
下記では、戦略的に、ブログ更新で成果を上げるやり方をお伝えしますので、ご参考ください。
SEOライティングのコツ
SEOを意識した記事の書き方を知らなければ、検索結果で上位に表示されることはなく、なかなか自サイトの目的を達成できません。
上記とも被る内容もあるのですが、SEOを意識した書き方について解説しました。記事作成にじっくりと時間をかけたい方におすすめします。SEOライティングのコツを押さえて、集客数をさらにアップさせましょう。
分析ツール「ヒートマップ」の活用について
サービスで「Aurora heatmap」というプラグインを導入しています。無料のツールで、ユーザーがどこをクリック(スマホの場合はタップ)しているのかわかるので、参考になります。
上記画像のように、管理画面左メニュー「設定」>「Aurora Heatmap」を選択し、赤枠をクリックすると、プレビュー画面があらわれます。色が変わっているところがクリックされた場所です。ただし、自分たちが読み込んだ動作も含まれるのと、どこまで正確かどうか少し怪しいところもあるので、あくまで参考までにご覧ください。
ユーザーの導線がうまく機能しているか、などはおよそ掴めるので、当社では結構活用しています。なお、有料プランにすると、どこをじっくり読んでいて、どの段階で離脱したかもかります。月3000円前後なので、広告運用する場合は、かなり役に立つでしょう。
【参考】WEBマーケティングを効率よく学ぶ
実は、私には病気の弟がいます。先天性の脳の欠陥が原因で、統合失調症と診断されました。人間関係に苦しむ彼に向けて、私はメールを送りました。
WEBマーケティングを学ぶことをすすめたところ、それが彼を快方に向かわせているようです。知らない人とまともに話せなくても、週の半分は何のやる気が起こらなくて寝ていても、自分の強みを生かして、誰かの役に立つということが、わかるようになってきたんだそうです。それは、どのようなビジネスにおいても、事業を持続させるために重要な考えだと思います。マーケティングの使命は「必要な人に必要な価値をとどけること」。特に、日本国内のおよそ85%は、社員20名以下の小規模事業者(スモールビジネス)です。すべての経営者が学び、活用出来たら、社会はもっと活気づいて、日本は強くなれると信じています。
そのカギとなるWEBマーケティングの概要が3時間でかんたんに学べる無料セミナーを記事内で紹介してるので、ぜひご覧になってみてください。


